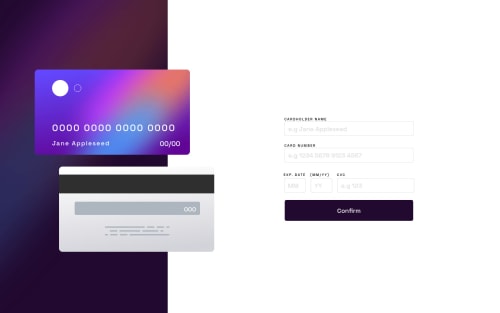
Credit App using CSS FlexBox,Javascript, and HTML!

Solution retrospective
This project took me about a week. I've been coding for just a little over 3 months now and I would definitely say this tested my current knowledge. This let me know what kind of things I need to be studying more. 1.Media querys- I just could not for the life of me get this to work perfectly. 2.Javascript and CSS refactoring. This was another big one. I got overwhelmed at times just trying to find out the best practice for each other these. 3.Using Javascript more efficiently. What I mean this is that i'm sure there are best practices that im not using when i comes to the way i wrote my Javascript. I'm also pretty sure my code looks a little messy. any feedback to any of these points or if you see something else please let me know. Oh I also used ID's for the DOM because for some reason .getbyElementclass was not working?? If you made it this far thank you for your time! cheers!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Miguel Gomez's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord