Submitted about 3 years agoA solution to the Crowdfunding product page challenge
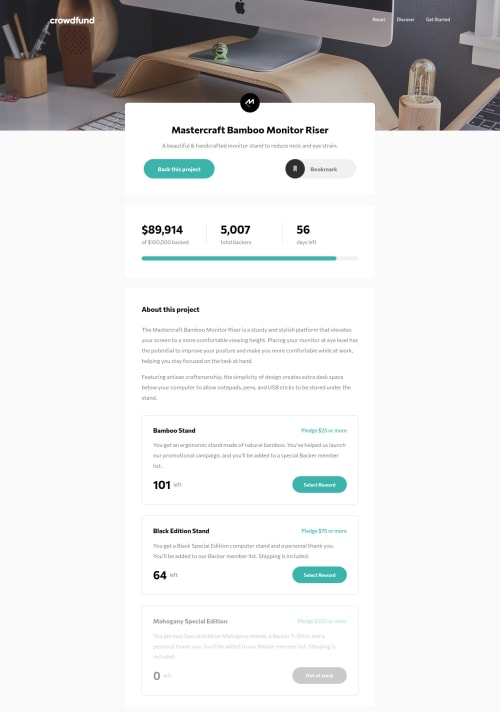
Crowdfunding Product Page using JSONServer and ReduxToolkit
fetch, react, react-router, redux-toolkit, sass/scss
@clarencejulu

Solution retrospective
I decided to add a backend for this project using JSONServer and Heroku, to store the amount of items left, progress bar info etc. I also implemented localstorage to store whether the project has been bookmarked or not. Please review this project and let me know your honest opinions. Thank you in advance!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Clarence Onumajulu's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord