css flexbox, css

Solution retrospective
I would like feedback on my css code, I believe a few things could have been easier to do
Please log in to post a comment
Log in with GitHubCommunity feedback
- @artimys
Well done on the challenge Leonel. 👍👍 Looking over your css I can provide different ways to do something but overall your styling is simple.
-
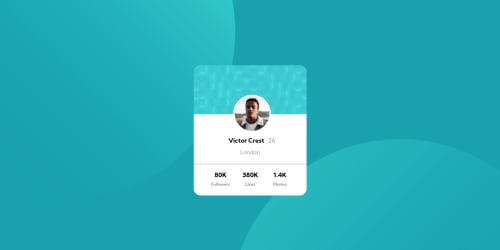
Try adding the two background images to the
bodyelement asbackground-image. You'll probably want to tear your hair out but the key is to play withbackground-sizefirst to show an acceptable size then position it withbackground-position. -
Add both bg-pattern-card and hero image into a new div container. Set the bg pattern as a
background-imageand keep hero image as an image tag. Update position. -
the
width: 33%on your.card-footer-content .containeris a fine solution. An alternative way is using thejustify-content: space-aroundsince your container is already using flexbox.
.card-footer-content{ display: flex; flex-direction: row; align-items: center; // be sure to add left/right margin to your .container. to adjust outer spacing. justify-content: space-around; }--
Design feedback:
- lower the font-weight for the "followers", "likes", "photos" text
- reverse numbers 380K to 830K
Keep it up 👍👍
-
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord