CSS Grid and Flex. Jquery for animated Navigation.

Solution retrospective
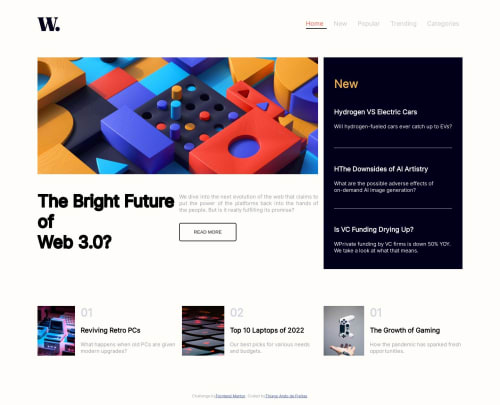
This challenge was very nice. I loved it. By completing this website, I was able to sharpen my CSS and JS skills. I played around with JS to apply a few animations to the page, like adding animation to the links within the page using Jquery. Of course, it would be easier to use HTML link tags to add the same effect. However, as I am learning Jquery, I thought it would be nice making it using Jquery code. I also add a slide menu on the mobile version of this page that I found very user-friendly.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Thiago de Freitas's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord