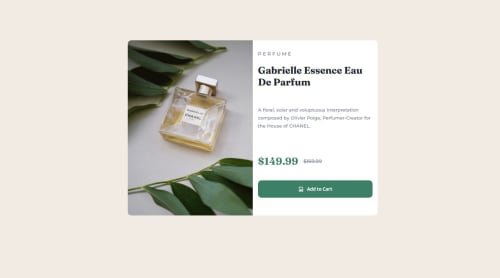
Submitted 11 months agoA solution to the Product preview card component challenge
CSS Grid, CSS Flexbox, Mobile-first workflow , HTML5
sass/scss
@Mohamed-Badr-Saad

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mohamed Badr's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord