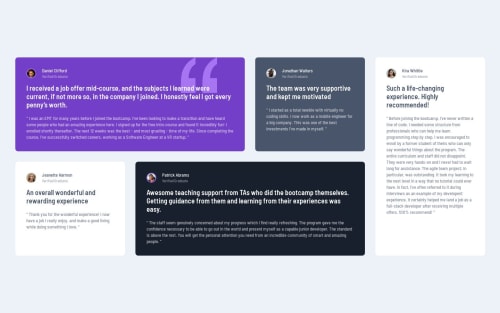
CSS Grid Responsive Testimonial Section

Solution retrospective
Any suggestions or observations is appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @dylan-dot-c
Well done! From a quick look at your code your are overusing the
h1elements as each webpage should have at most 1 h1. So if there was reads "Bootcamp Testimonials" then that could be a h1. So in this case, just use h2/h3 tags. Also you don't need to make the name and "verified graduate" h2/h3 tags but maybe the summary of each Testimonial could be an h2Also it's not good practice to use online css, it's better to just declare a style and then style it accordingly in your css file
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord