Submitted about 5 years agoA solution to the Testimonials grid section challenge
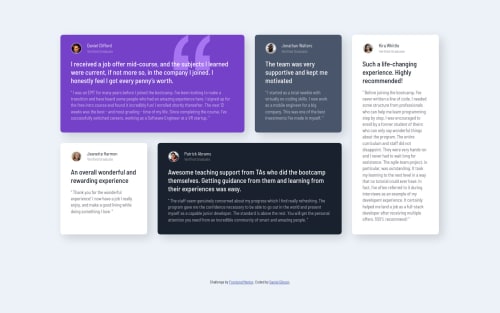
CSS Grid Testimonial Section
@DanielGibsonOrchid

Solution retrospective
First time using CSS Grid, lots to learn! Feedback will be much appreciated! One question, is it best to always use 12 or 16 grid columns or is it fine to only have enough for your content?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Daniel Gibson's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord