
Solution retrospective
The circles are a pain! I have no idea how someone would go about centering them.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @juani2
Hello Nima,
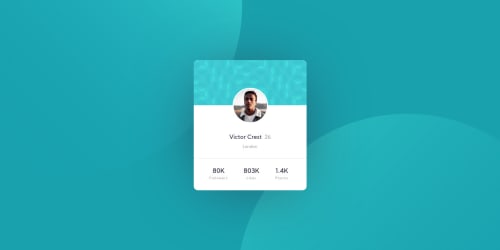
Nice work on the card component. Regarding the circles, you mean the two circles on the upper and bottom corner?
Well, in my case those two circles took most of my time positioning them for all screen sizes, they were a real challenge for me.
I looked at your code and observed you implemented those two circles using
<img>tag and position them using absolute units. Maybe you can try to position your images using viewport units so that when screen size change, your images will change position relative to viewport.you check this snippet from my own solution:
.profile-card-section { background-color: hsl(185, 75%, 39%); background-image: url('/images/bg-pattern-top.svg'), url('/images/bg-pattern-bottom.svg'); background-repeat: no-repeat, no-repeat; background-size: contain, contain; background-position: top -35vh left -35vh, bottom -35vh right -35vh; display: flex; align-items: center; }In my case I implemented those two circles CSS background, and position those images using
background-positionon CSS the offset values were taken from dozen trials resizing the screen for mobile tablet and desktop view port which is a real pain.for my complete solution, you may also look at this link:
Hope this one helps. Thanks.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord