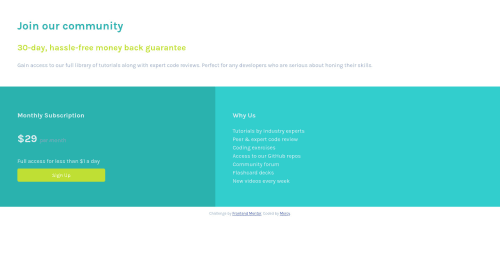
Submitted over 4 years agoA solution to the Single price grid component challenge
CSS, HTML5, css3buttongenerator.com
@marci-01

Solution retrospective
It was a bit challenging designing the layout. Any feedback will be most appreaciated.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mercy's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord