CSS , JS

Solution retrospective
Hi All,
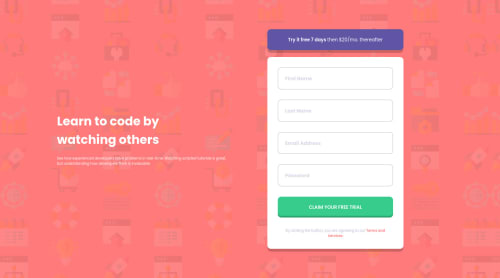
Besides just finishing the project, I added some features this time,
- different error message for email input will show depends on if it's empty or the data is invalid.
- when all data are valid will pop up a success message
As always, all your feedback and suggestion mean a lot to me, try to improve my frontend skill. Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Suprefuner's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord