Custom Form Validation

Solution retrospective
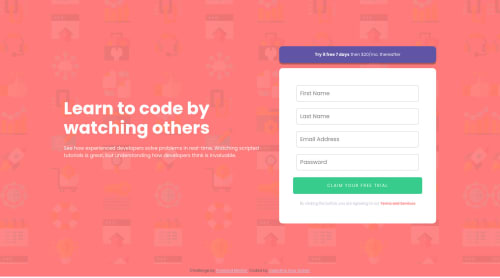
There's a problem with my mobile view, I'd appreciate if anyone can help me understand how to fix it.
And how to properly position the error message that pops up on validation
THANKS IN ANTICIPATION
Please log in to post a comment
Log in with GitHubCommunity feedback
- @grace-snow
Hi
I'm afraid there's a lot that needs fixing in this. Start with the html...
- you're misusing the section element. This challenge would not have multiple sections. Sections should only be used for sections of content that have a heading and are worthwhile enough to need an extra level of semantics, theyre actually not needed very often at all
- headings must always go in order. But this challenge should only have one heading anyway (try free... Is not a heading just a paragraph)
- inputs always need labelling
- inputs need linking to their error messages with aria-describedby
- the error messages need unique ids and aria-live attributes
- wrap each input and error in one div, a field wrapper element that can hold a class when there is an error
- the submit Button should be a button not an input. Input was used for this before the button element existed but now always use a button element
This should help for starters, I've not got time to look more at css atm
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord