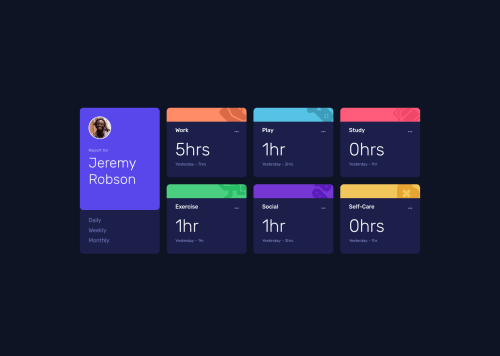
Dashboard using CSS Grid, Javascript and JSON to update values

Solution retrospective
First attempt using CSS Grid, made the layout of the project much easier.
Had trouble with the javascript to keep the time periods white while they were active, and also had trouble having the text read 'hr' instead of 'hrs' when the time was only 0 or 1.
The javascript was quite hacked together and any recommendations to clean up the code so that there is less repeating lines would be much appreciated! :)
Otherwise I enjoyed the project and learned a lot about Grid and a little about JSON and javascript.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @aweliego
Hi there,
Well done completing this project! 💪
The desktop view looks good to me, while the mobile version seems to have too much height, due to the content being stacked vertically instead of occupying the space horizontally. Nice that you use grid areas, the CSS looks pretty neat!
Regarding how to keep the selected timeframe active: you can use a CSS class for this, that you can add to the timeframe when it's clicked. You can accomplish this using a loop (forEach or for loop). You will also need some code to first remove all active classes when clicking on a timeframe so that only one timeframe remains active at a time. I would also suggest giving that active class to one of the timeframe by default so the user knows which stats are being displayed upon opening the app.
Changing hrs to hr: you could use an inline ternary statement to reduce the amount of code here, something like
${value === 1 ? 'hr' : 'hrs'}As for the general organisation of the code and the repetition pattern:
- HTML: a lot of divs there, I would make this more semantic; to reduce the amount of HTML I would also create the card elements dynamically through JavaScript instead of hard coding them (though it makes sense you first harde coded them to style them!)
- If you prefer to have the elements hard coded in your HTML, I would definitely advise to store them in variables to make your code more readable. You can namely store the timeframes and cards in variables with .querySelectorAll() (but you'll need a container for the cards in your HTML for that) and then work through the functionality using a loop to avoid the repetition.
- You will also probably need to iterate through the JSON object to get the correct values; mind you, I can't be more specific here because I completed the project in React which made this part much less complicated than if written in vanilla JS.
I understand this is one of your first projects in JavaScript, so good job on making it work and keep at it! The points I highlighted above are pretty common techniques in everyday JavaScript that I use in almost every vanilla JavaScript project.
Hope this helped and happy coding! 🔥
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord