Data storage component using CSS Grid

Solution retrospective
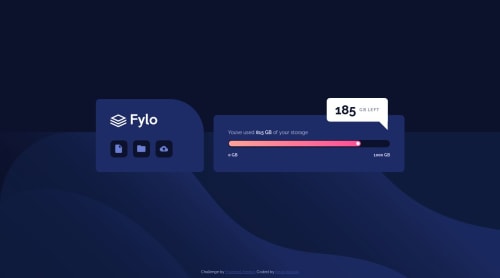
The part that threw me the most is the left component (in desktop view). Even though I have a specific grid-gap between the three icons (and an empty 4th column) it would still sometimes stretch them out further than that. I think I could have put those icons in their own div and use flexbox with a flex-start and a margin-right. That probably would've solved that part.
I also wasn't sure the best way to extend the negative space of that component. The empty area to the right of the icons. Mine is slightly narrower than the design.
EDIT: I had a colon in the @import that was causing it to not import! Thanks @Channeas!
ORIGINAL: I'm also not sure why the screenshot shows the "185" as lining figures. If you visit the live site it's using oldstyle figures.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @thisfncodeio
Wow, this is nearly identical, Only thing I can see is that the first container with the logo needs a little more right padding than the mock, but besides that everthing looks good.
- @Channeas
The site looks good. It does however use lining figures for me. Do you perhaps have Raleway installed locally on your computer? Because I think there is some problem with your font import, but that it looks right for you due to the font already being on your machine
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord