Submitted about 3 years agoA solution to the Single-page design portfolio challenge
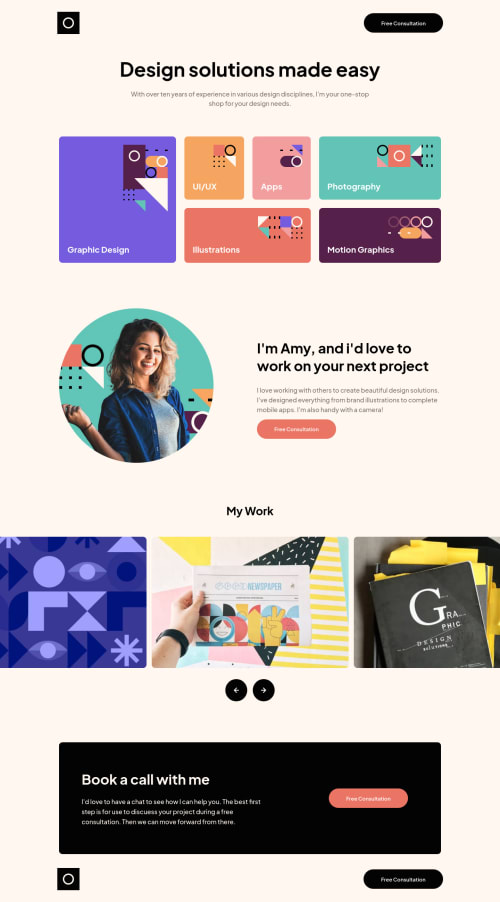
Design portfolio (SwiperJs)(ParcelJs)(VanillaJs)(VanillaCSS)
parcel
@Mohit-k-Mummon

Solution retrospective
Hello, I had fun with this project as I learned how to use SwiperJs for creating modern touch sliders. I used a padding container for the two halves of the page the slider intersects because I didn't know how to make the carousel overflow the padding on the body. I appreciate you taking the time to look at my code, any feedback is appreciated!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mohit Mummon's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord