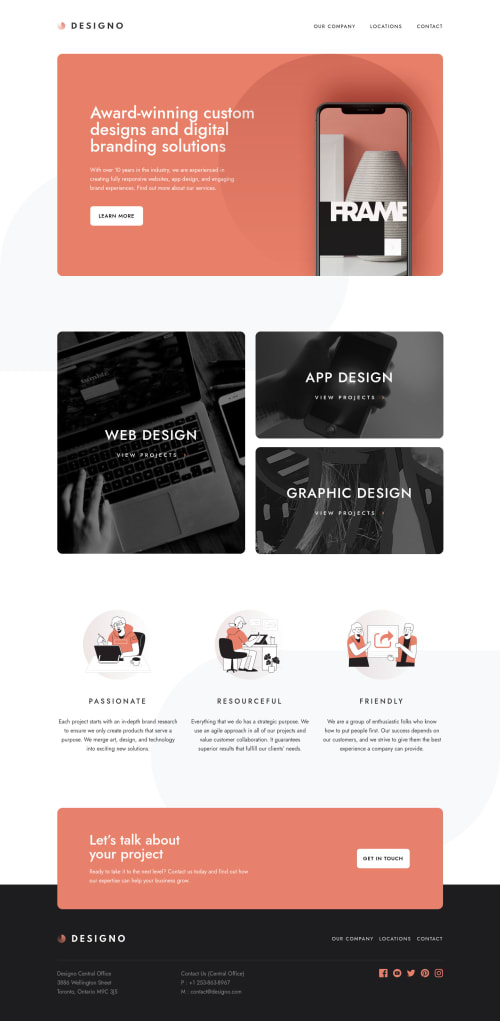
Designo multi-page website HTML CSS JS BEM

Solution retrospective
Hello guys!😁
I recently purchesed the PRO membership over the holidays and this is the first project I decided to complete, I wanted a project that would push my skill set and I definitely found that here. Overall, I really enjoyed this project as it was the first time I have created a multi page design including responsiveness 🤗
I expected that this project would take around a weeks less time than it actually did. I found myself constantly finding small things that I wanted to improve upon thus extending my time on this project.🙁 Looking at the project now there are still a few extras that I am missing such as adding animations or the background pattens on every asset.
I tried to use BEM for the first time for this project however, I think a few times I deviated from this naming convention
Any feedback would be great!😊 For my next project I will force myself to use Sass as its something I have been putting off for far too long!
Happy Coding 💻
PS I highly recommend becoming a PRO member if you can afford it, using the Figma files really made this whole experience very realistic 🎉
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Elliot Case's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord