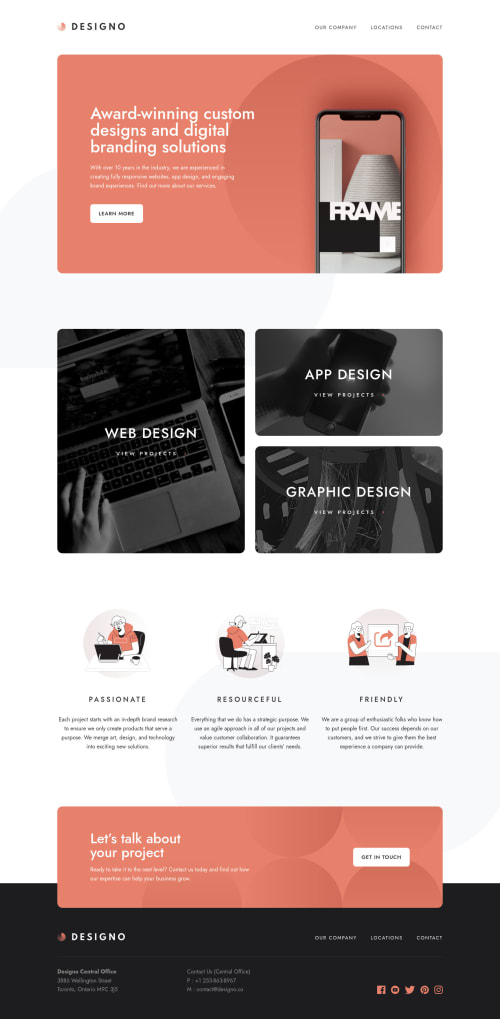
designo-multipage-website

Solution retrospective
Hi,
Feedback are very welcome !
🤘
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Nick331102
If you have a free moment would you be able to look at my solution for this challenge? I haven't been able to get the error messages to show using JS for the form validation.
Thank You
- @Nick331102
Nice work. How do you get the body to have a dark overlay when the hamburger menu is clicked?
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord