Submitted about 5 years agoA solution to the Testimonials grid section challenge
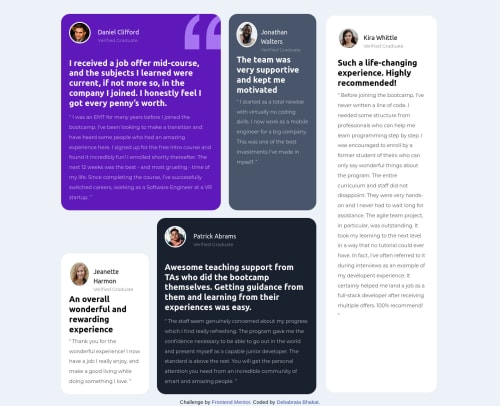
Desktop first using basic Flexbox
@Debabrata-bhakat

Solution retrospective
This was my first try at using flex box. Do let me know if I can improve somehow.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Debabrata Bhakat's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord