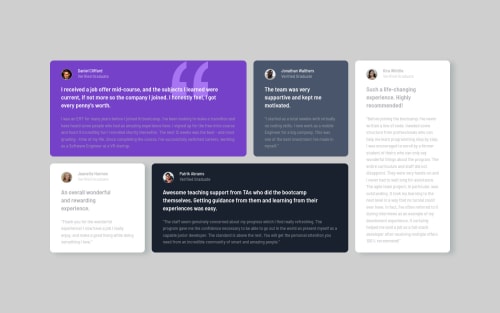
Desktop First Version with Grid - Layout & HTML / CSS

Solution retrospective
Hey guys,
looking forward to your feedback.
Happy Coding.
Daniel
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ApplePieGiraffe
Hey, Daniel Juergens! 👋
Nice work on this challenge! Kudos for using CSS grid (which makes laying out this challenge so much easier, I think). 👏
I suggest,
- Adding some space (using margin or padding) to the top and bottom sides of the grid container so that it isn't right up against the edges of the screen in the mobile layout of the site.
- Adding a box-shadow to all of the testimonial cards (as in the original design).
- Adding a title to your page.
If you have some extra time, making the responsiveness of the grid more fluid (i.e., such as by allowing the testimonial cards to shrink in width just a bit or adding a tablet layout in between the desktop and mobile layouts) would be a nice touch! 😉
Keep coding (and happy coding, too)! 😁
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord