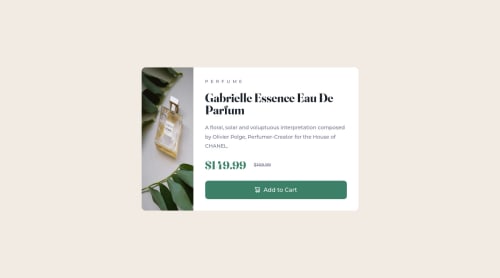
Desktop-First Responsive Product Component using HTML and CSS-Flexbox

Solution retrospective
Is this website responsive? Did I build it right? Why my screenshot looks weird?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @AdrianoEscarabote
Great job on this challenge! your report has some problem:
1- Images must have alternate text, for visually impaired people to understand the image, and also when a bug occurs and the image does not load the text appears.click here to see more about
2- Saw < when expecting an attribute name. Probable cause: Missing > immediately before.
l=`stylesheet` <=`` head=``>3- Attribute < not allowed on element link at this point.
eet`> <link href=`css/queries.css` rel=`stylesheet` <=`` head=``> </h4- Attribute head not allowed on element link at this point.
eet`> <link href=`css/queries.css` rel=`stylesheet` <=`` head=``> </h5- Element p not allowed as child of element button in this context. (Suppressing further errors from this subtree.)
<p>Add toHope it helps:)...don't forget to mark it as helpful 👍
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord