@ApplePieGiraffe
Posted
Hello, Folarin Akinloye! 👋
Nice job on this challenge! 👏 It's good to hear that you enjoyed creating it! I've definitely underestimated the difficulty of a challenge before, too!
Overall, your solution looks good and responds pretty well—there's just a second vertical scroll bar that appears when the width of the screen decreases in the desktop layout that you might want to get rid of.
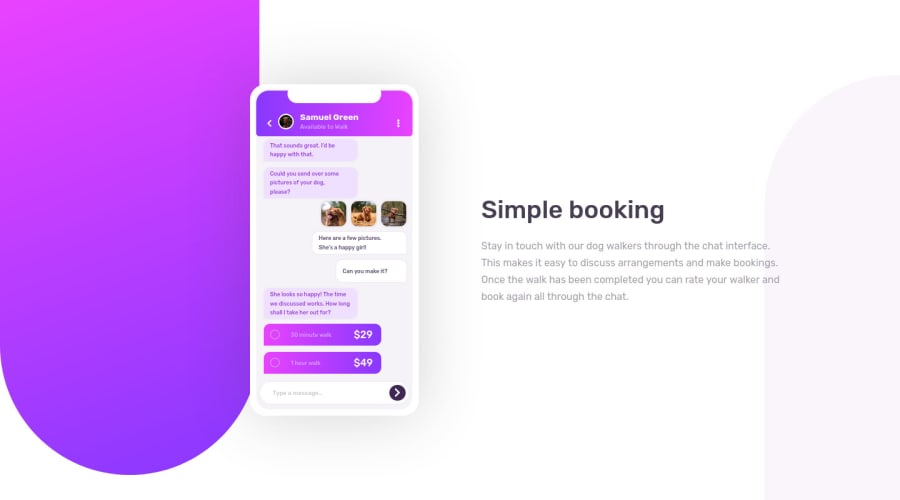
And it looks like only half of the background shape on the left of the page is visible when the width of the screen increases in the desktop layout—making that a complete background shape would improve the look of the design, I think. 😉
As always, keep coding (and happy coding, too)! 😁
@folathecoder
Posted
@ApplePieGiraffe Thank you so much APG! I didn't notice earlier probably because of my screen, I will look into that.
Thanks😇
@ApplePieGiraffe
Posted
@folathecoder
NP! Keep going with these challenges! 👍
@folathecoder
Posted
@ApplePieGiraffe Hey APG, check out the animation I added to the illustration, I used animate.css library to execute it.
@ApplePieGiraffe
Posted
@folathecoder
Oh hey, that's cool! 😀 Animate.css is such a nice little library and it really does add some extra spice to an otherwise somewhat lifeless site! 🎉 Nice work! 👍