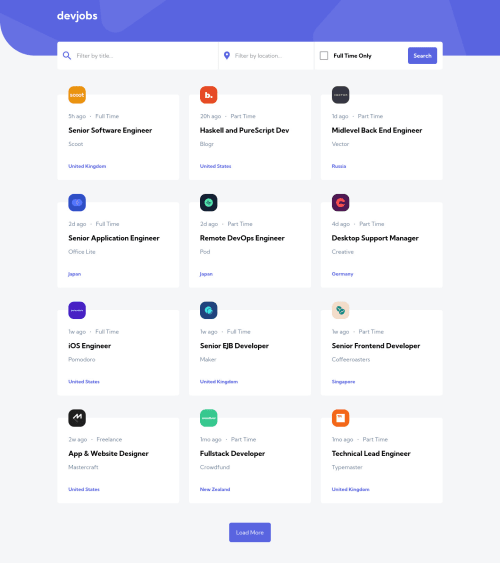
Built with SvelteKit 1.0 + Tailwind CSS

Solution retrospective
This was my first time using Svelte and Tailwind, I was interested in being able to maintain the search and filtering functionality with JavaScript disabled by taking advantage of SvelteKits server side form actions. However it is not currently possible to use filtering at mobile screen size without JS since the filters are part of the modal which requires JS, hopefully something I will get around to fixing soon. I also intend to add the dark mode toggle at some point too.
As a newbie to both svelte and tailwind, I could always use feedback on optimizing my codebase, better re usability and abstraction practices for tailwind etc.
Cheers!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Glen's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord