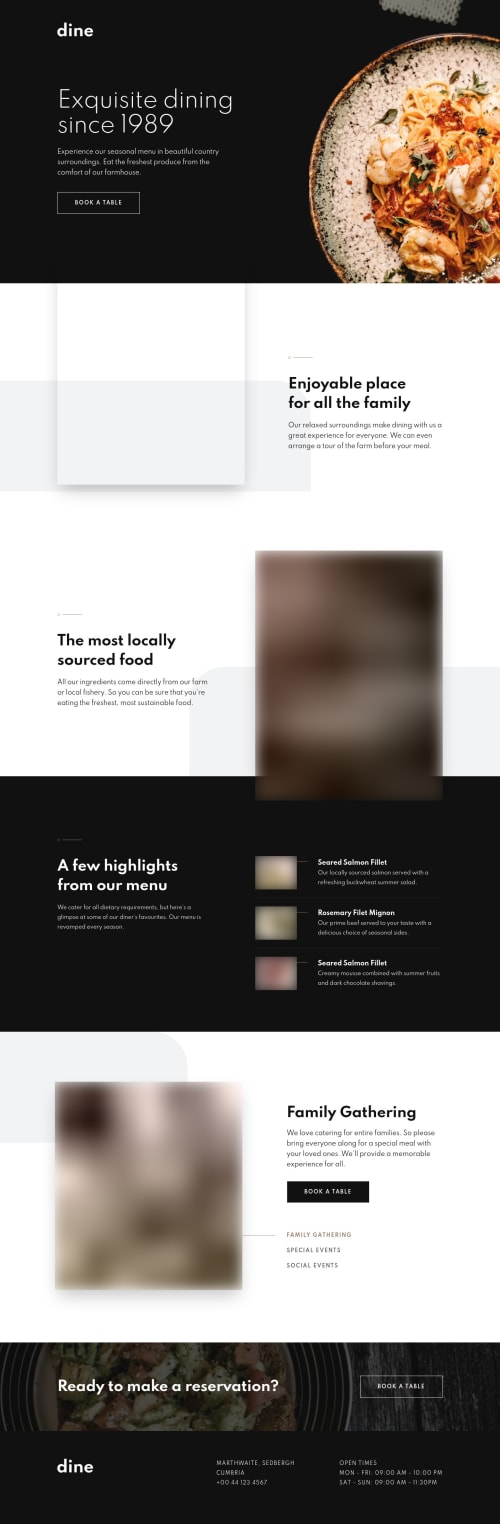
Dine restaurant website (React, Next.js, Chakra UI)

Solution retrospective
Hi everyone,
I went a bit extra on this challenge as it took me more time than I've expected, but well, isn't it always the case ? 🤓
The form was a bit difficult to implement as I wanted it to be fully user-friendly, I tried some JS library to explore different approaches but I ended up going for something simpler. I did my best on this challenge and I'm ready for the next one :)
Any feedbacks are very welcomed. Happy coding ✨
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Shynn's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord