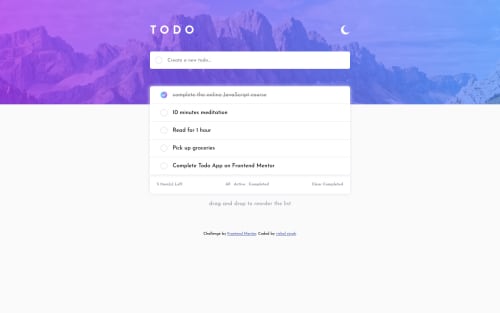
drag and drop todo list with dark mode support

Solution retrospective
everything is working as intended but on mobile phones the drag and drop functionality is not working for some reason....it would be awesome if anyone can help me with this thing
Please log in to post a comment
Log in with GitHubCommunity feedback
- @RahulKumarGautam1636
nice work friend, try to use react-beautiful-dnd library for drag and drop effect. it's easy and more beautiful. today I am posting the same todo list solutions, must have a look. happy learning...
- @yasssuz
hello, awesome build!
I would suggest you save your data in the local storage, so when you refresh the page you still have your todos. Maybe this article will help you.
Happy coding and if i was helpful please upvote my comment :)
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord