Submitted over 4 years agoA solution to the Digital bank landing page challenge
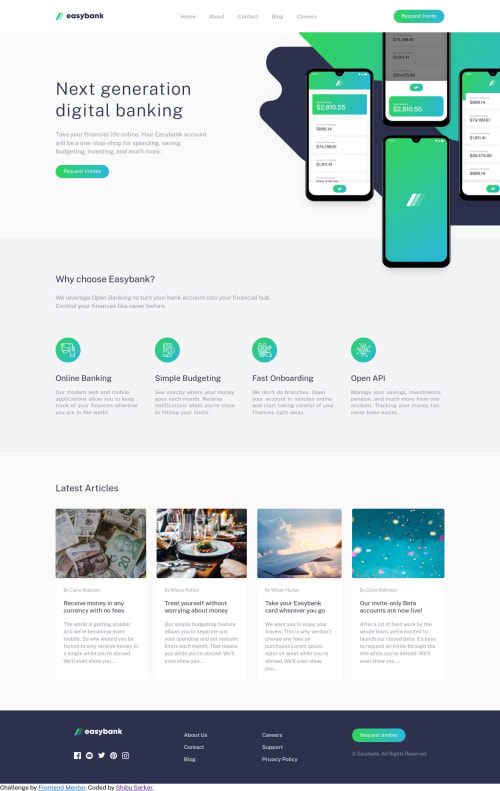
Easybank landing page
@shibuwd

Solution retrospective
I appreciate any kind of feedback. Please feel free to give me any advice to improve my code.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Shibu Sarkar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord