Submitted over 4 years agoA solution to the Digital bank landing page challenge
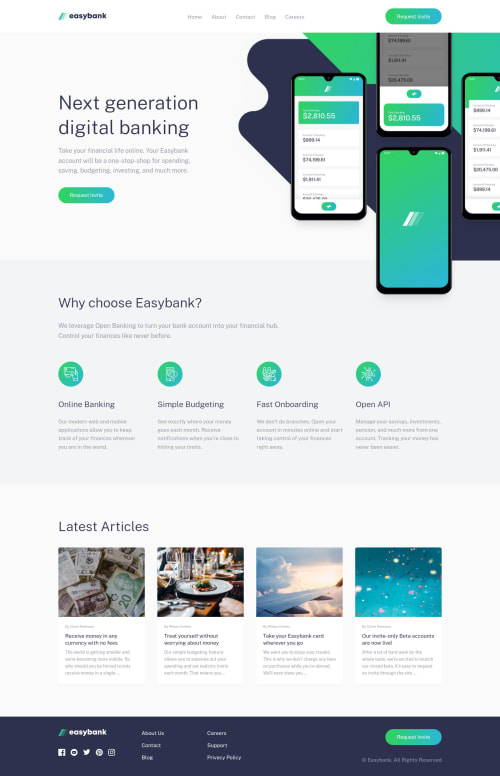
Easybank Landing page Mobile First Approach not so easy after all.
@DylanGangat

Solution retrospective
This is my 2nd challenge I've completed and I really wanted to test myself with a intermediate challange and I'm proud with what I came up with. I have to give credit where credit is do and Coder Coder help me with getting a idea on how to make the hero section responsive in this Coder Coder
If anyone has any advice on how I could improve the design or make it cleaner I would really appreciate it.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Dylan Gangat's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord