Submitted over 3 years agoA solution to the Digital bank landing page challenge
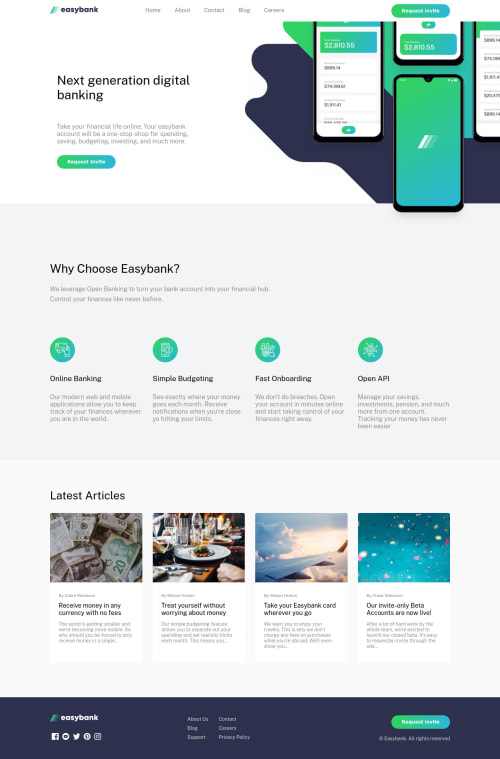
Easybank Landing Page using React.js and Styled-Components
react, styled-components
@veljkoilic

Solution retrospective
Any feedback is welcome! :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Veljko Ilic's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord