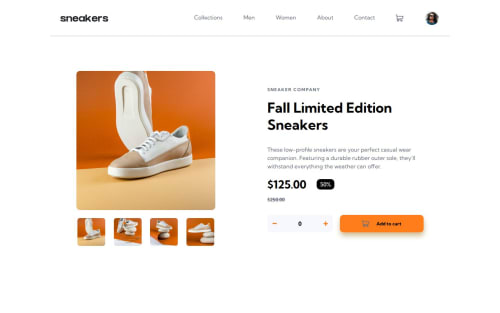
Ecommerce page using html, css and javascript

Solution retrospective
due to the fact that i am an undergraduate, i was not always online so i started this a month ago and did not complete until today. so i would start taking on projects that i know i can finish quite on time
What challenges did you encounter, and how did you overcome them?I was only able to design for desktop mode.
This is because my original layout was created for desktop, and it became more difficult to make it responsive for mobile afterwards. I’ve realised that responsive design is easier for me when I start with mobile-first design.
Also, for the cart__items section—where selected products and their quantities are added to a list when you add items to the cart—I had to move the HTML into the JavaScript file using backticks. I learnt that in such cases, it’s better not to hardcode the HTML structure directly into the main HTML file.
This was new to me, since I’ve always thought the structure (HTML) should come first, followed by CSS and then JavaScript.
Is this the only way to handle cart list items in such kinds of designs?; shopping websites? using the JavaScript?
What specific areas of your project would you like help with?i still have a problem with "thinking like a developer", alot of my original js was very crude and i had to make use of the internet alot to refine it
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Stryde2022's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord