Submitted almost 3 years agoA solution to the E-commerce product page challenge
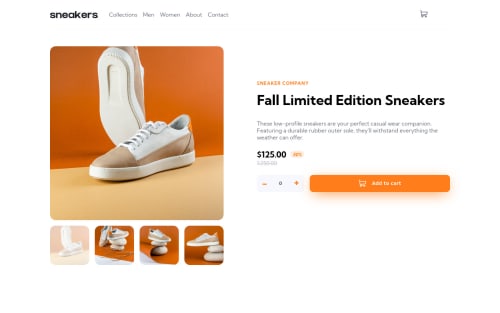
E-commerce page with SwiperJS
bem, sass/scss, accessibility
@Tryt4n

Solution retrospective
Carousel and lightbox build with SwiperJS. Smooth swiping images by clicking, swiping, arrows buttons, arrows keys, touching. Possibility of zooming image in lightbox or mobile version of page. In image carousel are used data-hash thanks to which the order of viewing photos is saved in the history. Shopping cart is updating in every time when the product is added. Accessibility by attributes: aria, role, tabindex, disabled, etc.
Any feedback apprecaite.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Tryt4n's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord