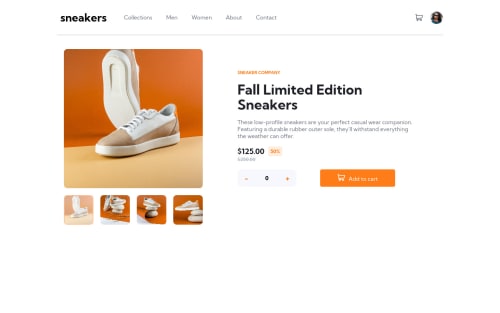
Ecommerce Product Page

Solution retrospective
It was difficult to handle state of the cart without using any library, I am not satisfied with my approach of passing the state the way I am doing in this project. I know I should use some other unit instead of pixels but this was my quick solution.
I am open for any suggestion ❤
Please log in to post a comment
Log in with GitHubCommunity feedback
- @DavidMorgade
Hello Saadi, great job getting the solution! is a pleasure to meet some react devs here in frontendmentor
Here are a few advices that maybe can help you in the future for your React projects:
-
For the styles, I see that you are using some styling on-line and also setting them in variables, have you tried using Styled components? Looking at your code I think that CSS-in-JS is the thing that fits more to you for styling, instead of just adding all styles on your html tags! try it trust me that it will be worth the time.
-
I really recommend you to learn the React Context API, it will save you from the prop chain hell, you can also use Redux but for almost everything, react useContext hook does good, another thing that is worth learning trust me, this will save your life even more!
-
In your App component you are using some mediaWatcher on your useEffect hook, there is a custom hook for getting the width of the screen wich is also worth a try, is the useWindowSize hook, you can use it fairly simple, import it in the file you need to use it, and call it into a const like this:
const size = useWindowSize(), then you will have access tosize.widthandsize.height. I have this good saved on a Gist file if you are interested! -
For the images instead of using the path you can also import them from a custom JS file and use them directly as variables, I think that its a better approach to it this way!
Hope my feedback helps you!, if you have any questions, don't hesitate to ask! great job and keep developing with React!
Marked as helpful -
- @DevBugMe
Congratulation for finishing this challenge, I have something that I think it shouldn't work that way, It is the add (+) button in the quantity which is must be an add to the quantity but not to the cart item
1 item = 1 cart item (data-totalitem=1)
2 item = 2 cart item (data-totalitem=2)
1 item/2 quantity = 1 cart item (data-totalitem=1)
which mean is that if there is 2 different 'product id' you must see in the cart a number of 2 but if there is 1 product id but with 2 quantity the cart number must be 1 but the quantity which is ($125 x 2) should be increased
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord