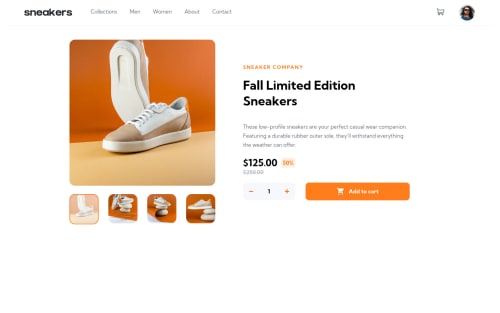
Ecommerce Product Page

Solution retrospective
Let me know if there's something I can improve or any errors to be fixed!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @alQaisi
The add to cart button is working but you missed the number of items that should be above the cart icon, It's a simple job you can add a span after the cart icon and make sure that the cart icon and the span are just both in the same container and set the position of the container to relative and make the span position absolute, then you can adjust the span position easily, and after that you can use javascript to change the number of items are in the cart. another thing I noticed is that when you click the cart icon and the cart box open you should be able to close it just by click in any point outside the cart box in the page, you can fix this by 2 ways, you can use the focusout event to close it or you can add a click event to the whole document but by using this way you have to chick which element you clicked and it would be not efficient if there is another element using the click event in your page
Marked as helpful - @FesoQue
When users clicks the increase/decrease button, the number of quantity of items in the cart and price should change.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord