@sulemaan7070
Posted
hey rockdoginafog😄, grea job!! here are a few tips to improve your site..
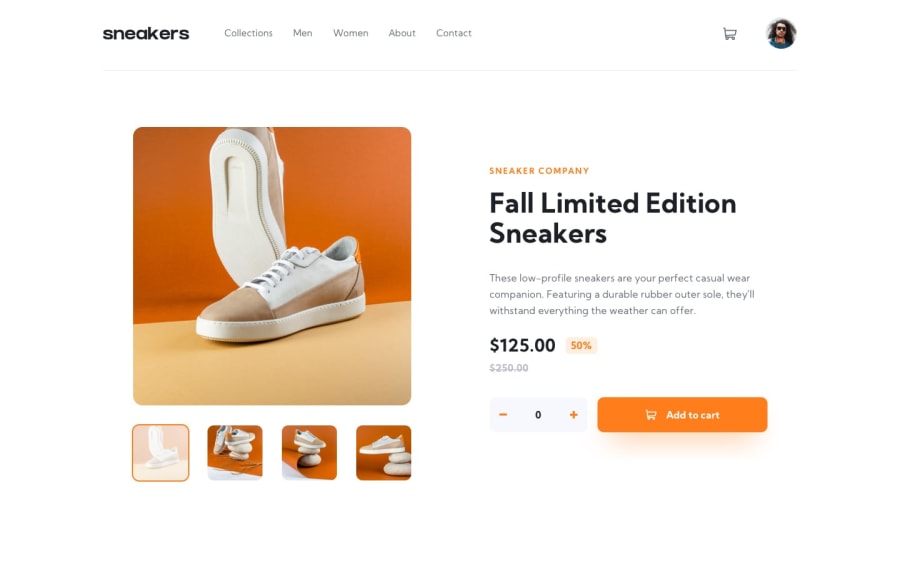
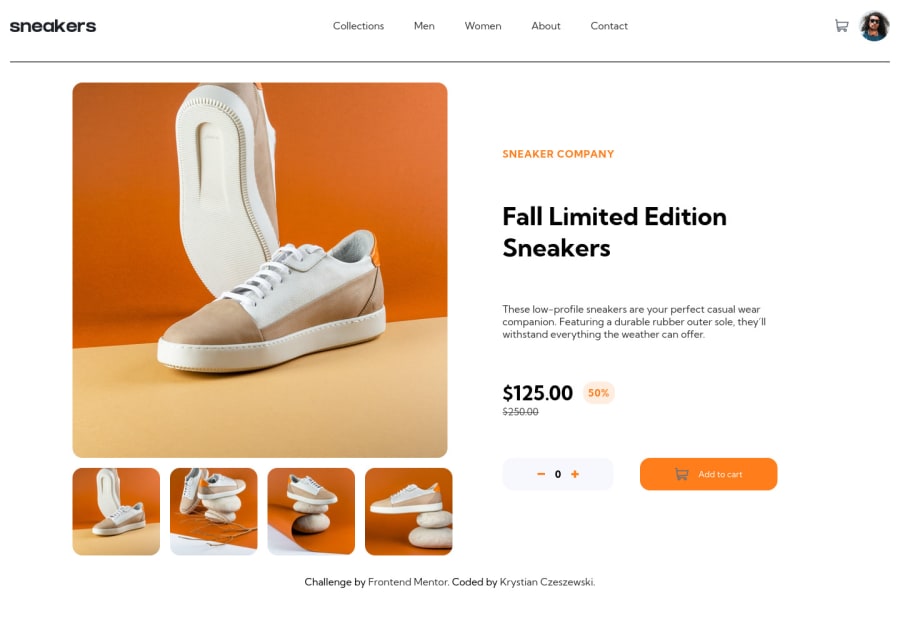
1.I see that you used 100% of the width.. you can reduce it to 80 or 85% and leave the rest for margin.. to make it design accurate...
2.on the mobile: when I open the mobile menu the filter: blur(5px) is not being applied to the nav-bar .. you can place the mobile-menu somewhere else to achieve that..
3.The p element named as .number should have specific width so that it won't affect the whole page when clicking on + or** -**...
4.Make the header sticky so that the user can see the items and the cart.. even when he scrolled down..
5.You can add a carousel for the mobile version to change images based on button click...
Hope that helps, happy coding💯👍🏻😄
Marked as helpful