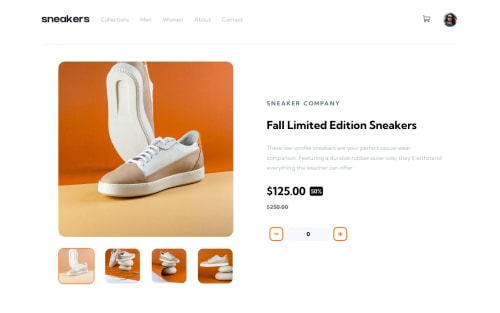
Ecommerce product page build with React

Solution retrospective
I used to use Redux for managing complex states in react apps. But this time I tried the useContext hook for cart states. I wanted to practice it more and compare it with Redux. Wait, am I really proud with it? Guess should be something.
I decided to bring this project closer to the real one. To do this I put the product data to a separate file and tried to build app as if there could be more products. Also I slightly changed "add to cart" design for more deep work with context. Well, after I made those challenges up, I successfully overcame them.
What specific areas of your project would you like help with?As always I'll be more than happy to receive some critics, advices and just random comments =)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Alex's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord