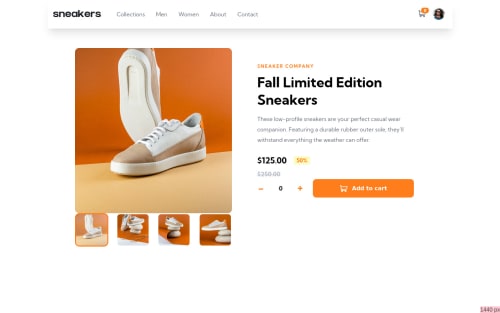
Ecommerce sneakers website using react

Solution retrospective
Any feedback and suggestions on how I can improve are very welcome! 💗
Please log in to post a comment
Log in with GitHubCommunity feedback
- @ZeyadMohamed1805
Awesome work! I do have some small suggestions that might help:
- When the main image is clicked on, it directs to a dead page. This might be due to a file that has not been uploaded properly.
- The cart is overlapping the navigation bar. Positioning it a little bit down would make it better.
- When an item is added to the cart, the counter in the bottom is automatically set to 0. Moreover, when another quantity is choses, it adds to the existing quanity. The problem with this is that the user will not be able to decrease the quantity in the cart. He / She will be forced to delete the items, then repeat the process. The fix for this is to set the items in the cart to the number in the counter instead of adding them.
- On the mobile version, the size of the image is slightly huge. A quick fix for that is to set its max-width to like 500px and the centering the image.
These are just minor adjustments. Other than that, your website is great & your hard work is clearly displayed. I hope this feedback helps. Please check out my solutions & react / comment to them. It really helps!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord