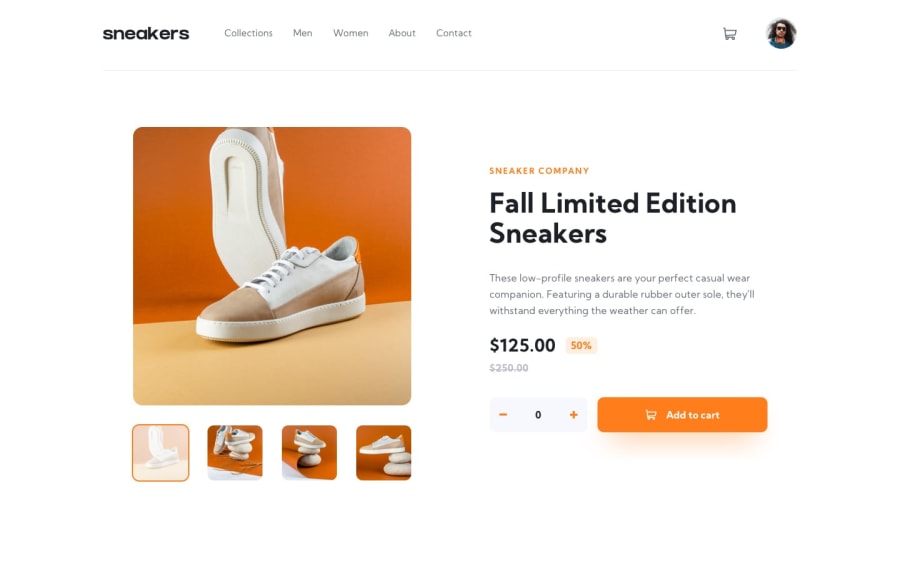
Design comparison
Solution retrospective
What are you most proud of, and what would you do differently next time?
I created a function handleClickoutside that closes cart tooltip and mobile navbar when you click outside of those boxes. I learned about .closest() method on HTML elements and how it can be used for this purpouse.
What challenges did you encounter, and how did you overcome them?
Making components reusable like I tried to make the button component resusable but, the onClick function I needed to pass , needed two arguemnts, so I thought I needed to pass arguments as well.
But then I realized that my styling wrapper should just be a div and I should pass the button as children with onClick and function arguments. Not sure if this is the best approach.
What specific areas of your project would you like help with?
React side of things. I used hard codes values alot,
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord