Submitted over 3 years agoA solution to the E-commerce product page challenge
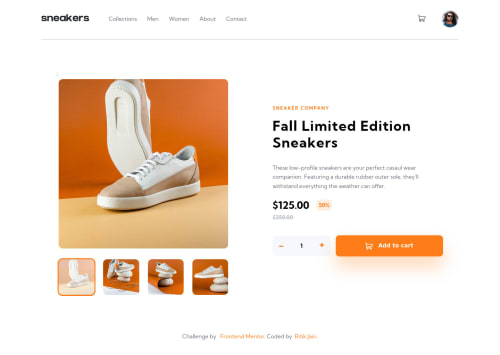
Ecommerce Product Page - React
react
@theritikshah

Solution retrospective
Before starting this challenge I thought it gonna take 3-4 days, but it took me almost 3-4 weeks. If anyone has tips on being a productive programmer please let me know. Would really appreciate any feedback :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ritik jain's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord