Submitted almost 4 years agoA solution to the E-commerce product page challenge
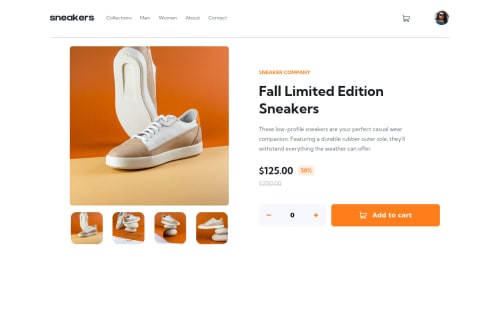
ECommerce Product Page using JavaScript
@LesleyWesley

Solution retrospective
Hey guys!
I'm pretty proud of how this project turned out for the most part. I would've liked to make the cart so that after the first time you added to it, any subsequent presses of the "Add to cart" button added to the total, rather than just making the total whatever was in the number input, but I couldn't get the functionality to work right for some reason. As usual, I'm totally open to any suggestions on how to improve!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Lesley Wesley's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord