Submitted almost 4 years agoA solution to the E-commerce product page challenge
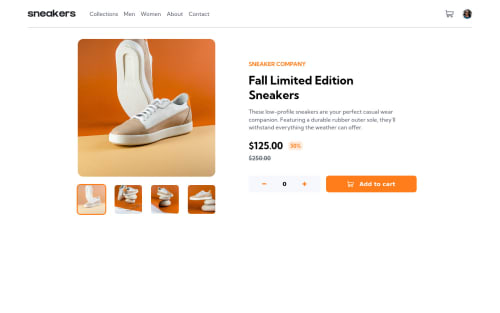
Ecommerce Product Page Using React && Sass
react, sass/scss, react-router
P
@soewaiyanag

Solution retrospective
I learned so many things from this challenge. Let me know if there's something I can improve. And again thanks to FrontendMentor for creating this challenge.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Soe Wai Yan Aung's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord