Ecommerce Rest countries challenge React | Tailwind

Solution retrospective
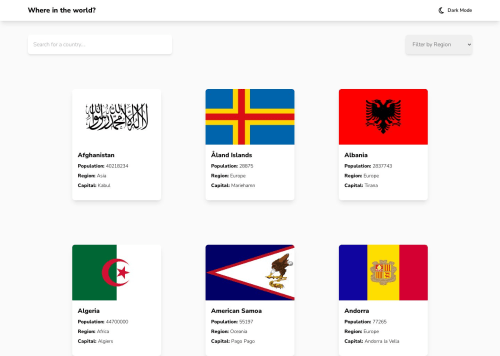
The search functionality is not working properly. Any help would be appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Prajwal Tomar's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord