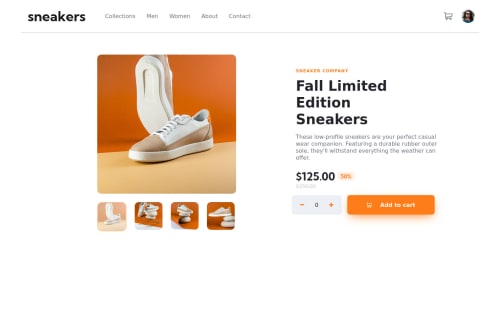
E-commerce website with react , included bootstrap and material-UI .

Solution retrospective
This is litterally a challange for me but learned a lot whenever I faced some problems .
Please log in to post a comment
Log in with GitHubCommunity feedback
- @JaneMoroz
Hey,I really like your solution!
The only things I've noticed straight away:
- You need to wrap the main content of the page into the <main> tag. It will solve all this landmark issues. You can read more here.
- I've notice that cart, minus and plus icons are just images, you need to wrap them in <button> tag, because they are supposed to be buttons ☺️ It'll improve accessibility. I think that bootstrap has some classes for buttons with icons.
- Also 'next' and 'previous' buttons are not working in the lightbox.
Keep it up! And good luck 🍀
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord