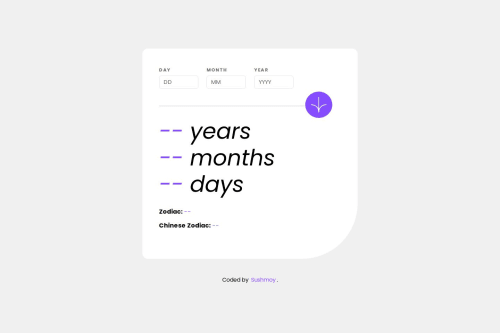
Age Calculator: Vue.js and Bootstrap

Solution retrospective
I'm proud of having figured out the right way to calculate age after spending hours on it, along with organizing my code neatly. Additionally, I've added the zodiac sign and the Chinese zodiac animal name, which are shown along with the age of the user, and implemented dynamic theming along with animations on the result.
What challenges did you encounter, and how did you overcome them?The most challenging part was calculating the months and days of the age. It took quite a bit of effort and concentration. But I persisted, and finally managed to figure it out. It feels great to overcome such obstacles and improve my skills. I'm proud of the progress I've made!
What specific areas of your project would you like help with?Any suggestions on how I can improve are welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @m-elagamy
Don't give up, i am sure you will reach a good result by trying testing random dates to help you uderstand how it is working to cover all the dates that users will enter.
- @m-elagamy
you should update your logic by trying to enter random dates to cover all dates to appears in the correct way. Good luck
- @m-elagamy
i entered 27/1/2000 and the days were negative and i entered 7 / 3 / 2000 and today 7 / 3 / 2024 which means i am 24 years but the result was 23years and months11!
- @vo-ke
i wanted to learn from your solution on how to do mine but the js logic I was seeing was outta this world. Fuck Chinese culture and zodiac signs gotta do with javascript date? I give up
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord