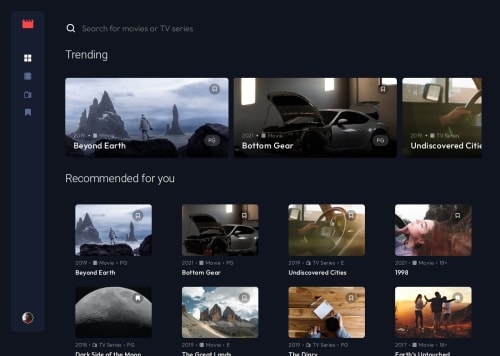
Entertainment web app built w/ Angular + Express(NodeJS)

Solution retrospective
🛸 Hello FEM Community! I'm Daniel and this is my solution for this challenge! 😊
🛠️ Built (as a fullstack app) with:
- Angular 🅰️
- SASS 🎨
- TypeScript 🔷
- SwiperJS ➡️
- Ngx Spinner 🔄️
- BEM Notation 🅱️
- API created with NodeJS (Express), TypeScript 🆕
- Json Web Token (JWT) for authentication
- Mobile first workflow approach 📲
That's definitely the project in which I had the opportunity to practice the most concepts at once. I honestly don't even know what to say except for the fact that I'm very happy I could finish this project.
It took me a few days to finish, but I enjoyed every minute of it.
Thanks to the Front-End Mentor team that creates challenges that make us learn a lot from doing them. 💟
If you have any suggestions on how I can improve this project, feel free to leave me a comment!
PS: The backend was deployed on Render. They offer a free instance that spins down when inactive, which can delay requests by 50 seconds or more. So if you're accessing the project for the first time, logging in or creating an account may take up to a minute.
Feedback welcome 😊
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Daniel 🛸's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord