Entertainment web app (React, Next.js, Tailwind, TMDB API)

Solution retrospective
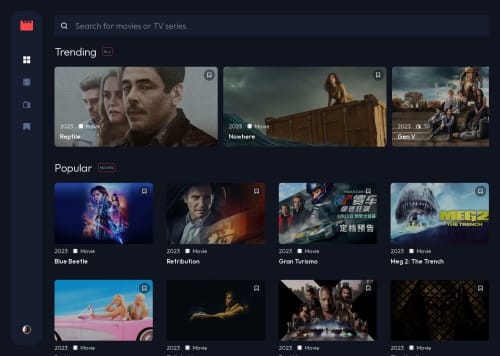
Excellent challenge to practice all things front-end! I used the actual TMDB API and plan on implementing auth so that actions made in the application reflect in the actual TMDB account data.
To be honest, this challenge only had a couple of key components - MediaLink and MediaSection. The rest of the functionality was all about the overall architechture.
Tech stack
- React
- Next.js
- Tailwind
- TMDB API
Routes
/: Server side rendered/movies: Incremental static regeneration/tv: Incremental static regeneration/bookmarks: Client side rendered
The search bar acts according to the context as described in the challenge.
Optimizations
- Prefetch LCP images and lazy load images not in the viewport.
- Debounce the search input for minimal fetch requests.
- Largest width an image is rendered according to the design was 470px, so the fetch request for the poster images includes
w500, the closest offered from the TMDB API from what I could figure out.
UI - UX
- Close to, or rather true to the original design.
- Pagination for search results.
- Discard stale search results due to race conditions, and sync the search query perfectly with search results.
- Bookmark media using local storage.
- Loading skeleton for images.
App Performance (Performance, Accessibility, Best practices, SEO)
- Mobile: 96, 100, 95, 96
- Desktop: 100, 100, 95, 100
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Abhijith Muthyala's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord