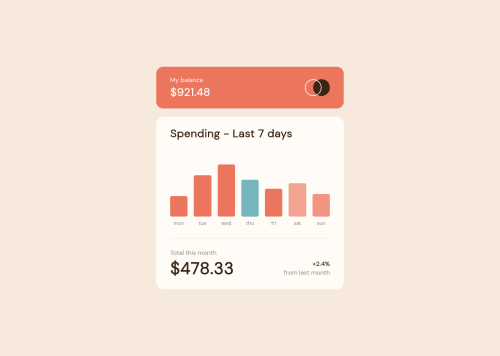
Expense Chart with Json and staggered animations in Vanilla Js

Solution retrospective
I had fun adding animations when the data is load via the data.json file. Feel free to give any feedback if there are some stuffs I can improve!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Rémy Boiré's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord