Submitted almost 3 years agoA solution to the Expenses chart component challenge
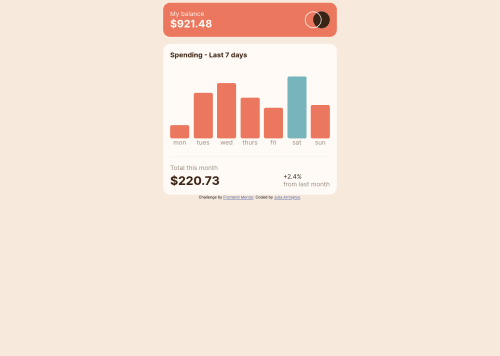
Expense Chart with JSON
sass/scss, fetch
@partum

Solution retrospective
This is the first time I've used a JSON file, and it was easier than I thought. I changed the default numbers to test my code. I am wondering, how would you use semantic HTML for this project. I feel like all the HTML tutorials I read focus on how to mark up articles, but not interfaces like this one. I have most things in a <span> or a <p> but I'm not sure if that's right.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Julia's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord