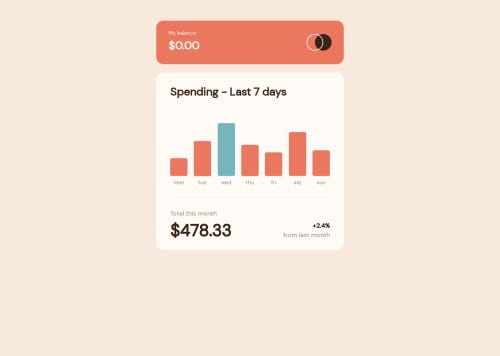
Expenses chart component on Next.js with Tailwind and framer motion

Solution retrospective
I'll appreciate any feedback for improvements!
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@visualdenniss
Hello Anna,
your code is neatly organised and the result looks great!
However the animation seems to cause little issue at the beginning. On the initial load, because of how framer-motion works, it simply pushes all other elements of spending_infoWrapper__twylt to shifts down, which i don't think is the intended behaviour. Adding a min-height to the chart_wrapper__uoUU4 should fix it. I noticed the same problem when i was doing this challenge, so this has worked for me.
-
Speaking of heights, you should try to avoid giving fixed heights or max-height to any text containing elements such as spending_wrapper__bt0no . The height should be determined by the content of containers. Also usually max-width instead of fixed width is better.
-
Relatedly i'd suggest you to avoid using px, better option would be to use the responsive em/rem. Here is a great resource on YT for clarifying all the differences between rem/em and explain why to use them: https://www.youtube.com/watch?v=dHbYcAncAgQ
Hope you find this feedback helpful!
Marked as helpful -
- @0xabdulkhaliq
Hello there 👋. Congratulations on successfully completing the challenge! 🎉
- I have other recommendations regarding your code that I believe will be of great interest to you.
HTML 🏷️:
- This solution may cause accessibility errors due to lack of semantic markup, which causes lacking of landmark for a webpage and allows accessibility issues to screen readers, due to accessibility errors our website may not reach its intended audience, face legal consequences, and have poor search engine rankings, highlighting the importance of ensuring accessibility and avoiding errors.
- What is meant by landmark ?, They used to define major sections of your page instead of relying on generic elements like
<div>or<span>. They are use to provide a more precise detail of the structure of our webpage to the browser or screen readers
- For example:
- The
<main>element should include all content directly related to the page's main idea, so there should only be one per page - The
<footer>typically contains information about the author of the section, copyright data or links to related documents.
- The
- So resolve the issue by replacing the next's root node
<div id="__next">with the proper semantic element<main>in yourindex.htmlfile to improve accessibility and organization of your page
.
I hope you find this helpful 😄 Above all, the solution you submitted is great !
Happy coding!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord