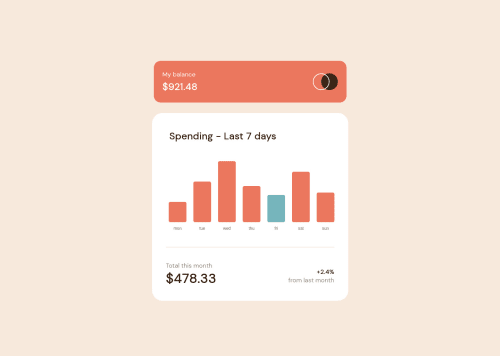
Expenses Chart Component using async fetch( ) and Chart.js

Solution retrospective
Hi everyone!
I am so happy to complete this project! It was a challenging experience working with Chart.js, but I am really glad I did it. The documentation is quite easy to read and there is a lot of material about it on Youtube. But it was my first time implementing something like this. This is the most complex project I have been able to complete so far. 😊
I also took the opportunity to also work with the async fetch( ) method to dynamically update the json data that populated the chart.
I had to break my code so many times to get it working and really understand it. Which was nerve wracking but also really fun. 💩
Comments and feedback are always welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Gabriela's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord