Design comparison
Solution retrospective
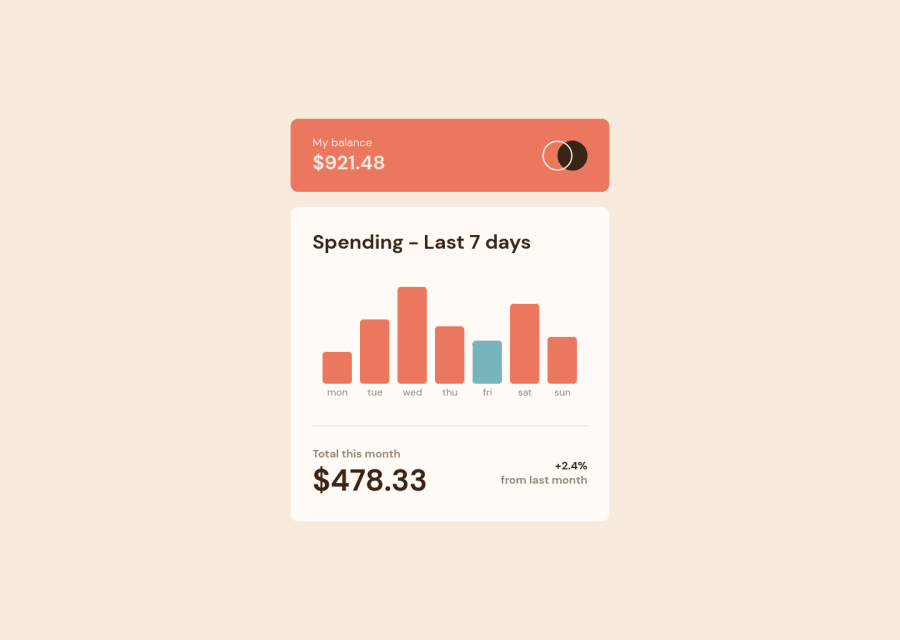
As usual, I created some classes and variables to define fonts and colors, this makes development a lot easier. Also, I used Highcharts to generate the dashboard and added a function to animate the numbers. As I don't have the pro version, I took the images and created a figma from them, to have an exact style OBS: I set the color blue to indicate the current day column
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord