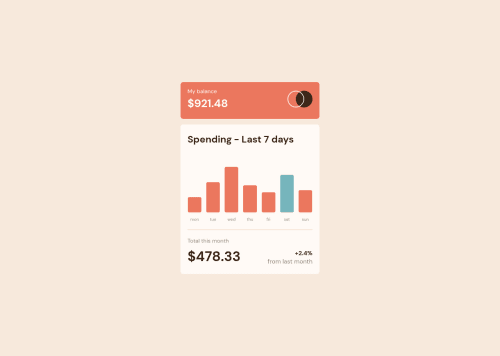
Expenses Chart Component using Vanilla JS and CSS

Solution retrospective
I am not sure if the manner in which I have added 'height' to the bars in the chart is correct. It worked for the given data but how can I ensure that the chart scales as the data scales?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Rushabh Javeri's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord