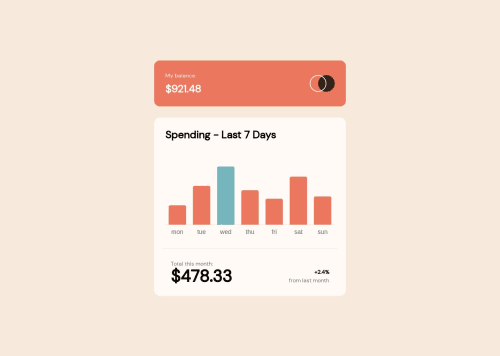
Expenses Chart using Chart.js Next.JS and TailwindCSS

Solution retrospective
What did I find difficult while building the project? I found configuring chart.js to resemble the design quite tricky. Although I think I mostly got it right, it's still not perfect. For instance, I never quite figured out how to get the tooltip to display on top of each chart, the best I could do was to have them just below the top of the bar (interacting with the system will make things clearer).
Areas of my code I'm not sure of? How I am making index.tsx responsive, I did follow the instructions to the best of my abilities, but it still looks a bit off when in responsive mode. It's fine when just using resizing the browser.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Robert Williams's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord