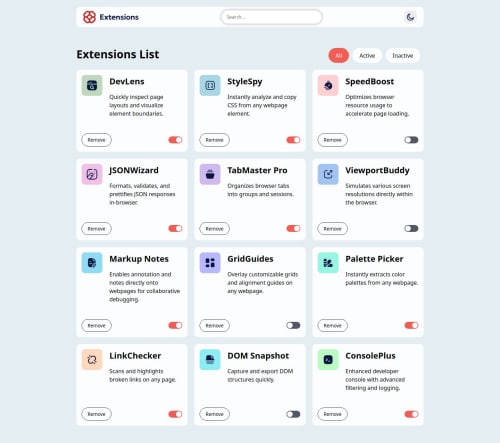
Extension Project + Search Bar Functionality (React)

Solution retrospective
I could achieve almost all the objectives, and added a search bar for better user-experience.
What challenges did you encounter, and how did you overcome them?Keeping the entire screen on dark mode without causing problems for other states, removing the item from the copy of the data-base, trying to find the concise way and avoiding repetition. also with the added search bar it made the entire project more intricate for me I tried to keep the filters on for the search for instance if the filter is on only active extensions and the user tries to search through using search bar only the active extensions would appear (This filter is changeable immediately using the filter buttons), this part was the most challenging part for me.
What specific areas of your project would you like help with?I still haven't managed to keep the removed item absence from the clone data and that the data becomes refreshed again after the usage of search bar, even tho I'm using useRef in order to keep track of the data and map over it. (I believe with using a real data-base where I could delete the items permanently, there wouldn't be a problem like this) I want some help with the functionality of the search bar where I can delete the project and it would re-appear after the search happens (I'm already using useRef in-order to keep track of the copy of the main data that I use to iterate over)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mohsen Deniku's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord